-
Desain Situs Web Bertema Dark Mode dan Apa Manfaatnya
Desain Situs Web Bertema Dark Mode dan Apa Manfaatnya – Dalam era digital yang semakin berkembang, desain situs web telah menjadi elemen kunci dalam memberikan pengalaman pengguna yang luar biasa. Salah satu tren desain yang semakin populer adalah tema Dark Mode. Dark Mode, atau mode gelap, adalah desain di mana latar belakang situs web lebih gelap dengan teks dan elemen lain yang lebih terang. Selain memberikan estetika yang menawan, Dark Mode juga memiliki sejumlah manfaat yang signifikan.
Estetika yang Menawan
Desain situs web bertema Dark Mode menawarkan estetika yang berbeda dan menarik. Latar belakang gelap memberikan kesan elegan dan misterius, menciptakan kontras yang menonjol dengan elemen-elemen terang seperti teks dan gambar. Hal ini membuat situs web terlihat lebih modern dan menarik bagi pengguna.

Reduksi Pencahayaan dan Keglembaban
Salah satu manfaat utama dari Dark Mode adalah kemampuannya untuk mengurangi pencahayaan yang dapat merusak mata. Dengan latar belakang gelap, pengguna dapat mengurangi kelelahan mata yang disebabkan oleh cahaya terang yang dipancarkan oleh layar. Selain itu, penggunaan Dark Mode juga dapat mengurangi konsumsi daya baterai pada perangkat, khususnya pada perangkat mobile, karena layar tidak perlu menampilkan warna yang begitu terang.
Fokus pada Konten Utama
Desain Dark Mode juga membantu pengguna untuk lebih fokus pada konten utama situs web. Dengan latar belakang gelap, elemen-elemen desain lainnya, seperti tombol dan navigasi, dapat menjadi lebih terlihat dan menonjol. Hal ini memungkinkan pengguna untuk lebih mudah menemukan informasi yang mereka cari tanpa distraksi dari elemen desain lainnya.
Pengalaman Pengguna yang Lebih Baik di Malam Hari
Dark Mode juga memberikan pengalaman pengguna yang lebih baik ketika situs web digunakan di malam hari atau dalam kondisi pencahayaan yang rendah. Latar belakang gelap dapat mengurangi silau dan membuat pengalaman pengguna yang lebih nyaman dan menyenangkan ketika menggunakan situs web dalam kondisi seperti itu.
Kesimpulan
Desain situs web bertema Dark Mode tidak hanya menawarkan estetika yang menawan, tetapi juga memiliki sejumlah manfaat yang signifikan, seperti reduksi pencahayaan dan kelelahan mata, fokus pada konten utama, dan pengalaman pengguna yang lebih baik di malam hari. Dengan mempertimbangkan manfaat-manfaat ini, Dark Mode bisa menjadi pilihan desain yang menarik untuk diterapkan dalam pengembangan situs web.
-
Menggunakan Video Background dalam Desain Situs Web
Menggunakan Video Background dalam Desain Situs Web – Dalam era digital yang semakin berkembang, desain situs web memiliki peran penting dalam menarik perhatian pengunjung dan menciptakan pengalaman yang memikat. Salah satu tren terkini dalam desain web adalah penggunaan video background, di mana video diputar secara otomatis sebagai latar belakang situs. Namun, seberapa efektifkah penggunaan video background dalam meningkatkan pengalaman pengguna dan mencapai tujuan desain? Mari kita bahas.
Pengalaman Pengguna yang Memikat
Video background memiliki potensi besar untuk menciptakan pengalaman pengguna yang imersif dan memikat. Dengan menggunakan video yang relevan dengan konten situs, pengunjung dapat merasa lebih terhubung dengan merek atau informasi yang disampaikan. Misalnya, situs web perjalanan dapat menggunakan video pemandangan alam yang indah untuk membawa pengunjung merasakan keindahan tempat yang ditawarkan.

Penekanan Visual yang Efektif
Video background juga dapat digunakan untuk menyoroti produk atau layanan dengan cara yang visual dan menarik. Sebagai contoh, situs web mode dapat menggunakan video untuk menampilkan koleksi pakaian terbaru dengan cara yang lebih dinamis daripada sekadar gambar statis. Hal ini dapat membantu menarik perhatian pengunjung dan meningkatkan minat mereka untuk menjelajahi lebih lanjut.
Peningkatan Tingkat Keterlibatan
Dengan memanfaatkan gerakan dan suara dalam video, penggunaan video background dapat membantu meningkatkan tingkat keterlibatan pengunjung. Pengguna mungkin lebih cenderung untuk tetap berada di situs lebih lama untuk menonton video atau untuk mencari informasi lebih lanjut, dibandingkan dengan situs yang hanya menggunakan gambar statis.
Pertimbangan Efektivitas
Meskipun video background dapat memberikan banyak keuntungan, ada beberapa pertimbangan yang perlu dipertimbangkan untuk memastikan efektivitasnya. Pertama, video harus relevan dengan konten situs dan tidak mengganggu pengalaman pengguna. Video yang terlalu panjang atau berat dapat memperlambat waktu muat situs, sehingga mengurangi kepuasan pengguna.
Kesimpulan
Secara keseluruhan, penggunaan video background dalam desain situs web dapat menjadi alat yang efektif untuk meningkatkan pengalaman pengguna dan menarik perhatian pengunjung. Namun, penting untuk mempertimbangkan kecocokan dan relevansi video dengan konten situs, serta memastikan bahwa video tidak mengganggu pengalaman pengguna. Dengan memperhatikan hal-hal ini, penggunaan video background dapat menjadi elemen desain yang efektif dalam mencapai tujuan desain situs web.
-
Desain Situs Web Menggabungkan Estetika dan Fungsionalitas
Desain Situs Web Menggabungkan Estetika dan Fungsionalitas – Desain situs web adalah salah satu aspek terpenting dalam pembuatan sebuah website. Desain yang baik tidak hanya tentang estetika yang menarik tetapi juga fungsionalitas yang memadai. Menggabungkan keduanya adalah kunci untuk menciptakan pengalaman pengguna yang memuaskan dan efektif.
Estetika dalam Desain
Estetika dalam desain web melibatkan penggunaan elemen visual seperti warna, tipografi, layout, dan grafik untuk menciptakan kesan yang menarik dan menyenangkan bagi pengguna. Desain yang estetis dapat memberikan kesan profesional dan mengundang pengguna untuk menjelajahi lebih lanjut.
Pemilihan warna yang tepat dapat menciptakan suasana yang sesuai dengan merek atau tujuan situs web. Tipografi yang baik dapat meningkatkan kejelasan dan membantu memandu pengguna melalui konten. Layout yang terorganisir dengan baik dapat memperkuat hierarki informasi dan memudahkan navigasi.

Fungsionalitas dalam Desain
Fungsionalitas dalam desain web mengacu pada kemampuan situs web untuk berfungsi dengan baik dan memenuhi kebutuhan pengguna. Desain yang fungsional harus mempertimbangkan elemen-elemen seperti responsivitas, kecepatan, dan navigasi yang intuitif.
Responsivitas adalah kemampuan situs web untuk menyesuaikan tampilannya dengan perangkat yang digunakan pengguna, seperti desktop, tablet, atau smartphone. Desain responsif penting karena semakin banyak orang mengakses internet melalui perangkat mobile.
Kecepatan memainkan peran penting dalam pengalaman pengguna. Situs web yang lambat dapat membuat frustrasi pengguna dan mengurangi tingkat retensi. Desain yang memperhitungkan kecepatan akan memprioritaskan optimisasi gambar, penggunaan cache, dan pengurangan beban server.
Navigasi yang intuitif adalah kunci untuk membantu pengguna menemukan informasi dengan mudah. Desain yang baik akan menyediakan menu yang jelas, pencarian yang efektif, dan tautan yang terstruktur dengan baik.
Menggabungkan Estetika dan Fungsionalitas
Menggabungkan estetika dan fungsionalitas dalam desain situs web membutuhkan pendekatan yang seimbang. Desain yang terlalu fokus pada estetika mungkin mengesampingkan fungsionalitas, sementara desain yang terlalu fokus pada fungsionalitas mungkin kurang menarik secara visual.
Salah satu cara untuk mencapai keseimbangan ini adalah dengan memulai dengan tujuan fungsional situs web dan kemudian menambahkan elemen estetika yang meningkatkan pengalaman pengguna tanpa mengorbankan fungsionalitas. Dengan pendekatan ini, desain situs web dapat menciptakan kesan yang kuat sambil tetap memenuhi kebutuhan pengguna.
-
Mengapa Grid Layout Penting dalam Desain Situs Web Modern
Mengapa Grid Layout Penting dalam Desain Situs Web Modern – Desain situs web modern telah mengalami perkembangan signifikan dalam beberapa tahun terakhir. Salah satu elemen desain yang semakin penting adalah grid layout. Grid layout adalah struktur dasar yang digunakan untuk menyusun elemen-elemen pada halaman web. Grid layout memberikan kerangka kerja yang jelas dan terstruktur untuk menempatkan konten-konten tersebut, sehingga memudahkan pengguna dalam navigasi dan meningkatkan pengalaman pengguna secara keseluruhan. Berikut ini adalah beberapa alasan mengapa grid layout penting dalam desain situs web modern:
1. Memudahkan Responsifitas
Grid layout memungkinkan desainer untuk membuat situs web responsif dengan lebih mudah. Dengan menggunakan grid, elemen-elemen pada halaman web dapat disusun secara proporsional, sehingga dapat menyesuaikan ukuran layar pengguna. Hal ini penting karena pengguna saat ini mengakses situs web dari berbagai perangkat, mulai dari desktop hingga smartphone.

2. Meningkatkan Konsistensi
Dengan menggunakan grid layout, desainer dapat menciptakan konsistensi dalam tata letak dan desain situs web. Konsistensi ini penting untuk memperkuat identitas merek dan memberikan pengalaman yang menyatu bagi pengguna. Grid layout membantu desainer dalam memposisikan elemen-elemen seperti teks, gambar, dan tombol dengan konsisten di seluruh halaman web.
3. Mempermudah Navigasi
Grid layout membantu memperjelas hierarki informasi pada halaman web. Dengan menggunakan grid, desainer dapat menempatkan elemen-elemen navigasi seperti menu dan tombol dengan lebih teratur dan mudah ditemukan oleh pengguna. Hal ini membuat pengguna dapat dengan cepat dan mudah menavigasi situs web.
4. Meningkatkan Estetika
Grid layout membantu menciptakan tata letak yang estetis dan teratur. Dengan menggunakan grid, desainer dapat menciptakan komposisi visual yang seimbang dan harmonis. Hal ini penting untuk menciptakan kesan profesional dan menarik bagi pengguna.
5. Mempermudah Pemeliharaan
Dengan menggunakan grid layout, pemeliharaan situs web menjadi lebih mudah. Desainer dapat dengan cepat menyesuaikan tata letak dan desain situs web jika diperlukan, tanpa harus mengubah struktur keseluruhan. Hal ini memungkinkan situs web tetap terlihat segar dan relevan.
Dalam kesimpulan, grid layout merupakan elemen penting dalam desain situs web modern. Grid layout memudahkan responsifitas, meningkatkan konsistensi, mempermudah navigasi, meningkatkan estetika, dan mempermudah pemeliharaan situs web. Dengan menggunakan grid layout, desainer dapat menciptakan situs web yang menarik, fungsional, dan menyenangkan untuk digunakan oleh pengguna.
-
Desain Situs Web Interaktif dan Pengalaman yang Mengesankan
Desain Situs Web Interaktif dan Pengalaman yang Mengesankan – Desain situs web interaktif adalah kunci untuk menciptakan pengalaman online yang menarik dan memikat. Dalam era di mana teknologi semakin maju, pengguna internet mengharapkan lebih dari sekadar tampilan yang indah. Mereka mencari situs web yang tidak hanya menarik secara visual, tetapi juga memberikan interaksi yang menyenangkan dan bermanfaat.
Mengapa Desain Situs Web Interaktif Penting?
Desain situs web interaktif memainkan peran penting dalam menciptakan pengalaman pengguna yang positif. Dengan menawarkan elemen interaktif seperti animasi, video, dan elemen gamifikasi, situs web dapat menjaga pengguna terlibat dan tertarik. Ini tidak hanya meningkatkan tingkat retensi pengguna tetapi juga dapat membantu meningkatkan konversi dan loyalitas merek.

Prinsip Desain Situs Web Interaktif
Kesesuaian Konten, Desain situs web harus sesuai dengan tujuan dan audiens situs. Konten harus disajikan dengan cara yang menarik dan mudah dipahami.
Navigasi yang Intuitif:
Pengguna harus dapat dengan mudah menavigasi situs web dan menemukan informasi yang mereka cari. Navigasi yang buruk dapat membuat pengguna frustrasi dan meninggalkan situs.
Responsif:
Desain situs web harus responsif dan dapat diakses dengan lancar di berbagai perangkat, termasuk ponsel pintar dan tablet.
Kecepatan:
Situs web harus dimuat dengan cepat untuk menghindari kehilangan minat pengguna. Optimalisasi gambar dan kode dapat membantu meningkatkan kecepatan situs.
Interaktif dan Menghibur:
Menambahkan elemen interaktif seperti formulir kontak, survei, atau permainan ringan dapat meningkatkan keterlibatan pengguna.
Teknik Desain Situs Web Interaktif
Animasi, Animasi dapat digunakan untuk menarik perhatian pengguna dan menjelaskan konsep dengan cara yang menarik.
Video:
Menyertakan video dapat membantu menjelaskan informasi kompleks dengan cepat dan menarik.
Efek Paralaks:
Efek paralaks memberikan kedalaman visual kepada situs web dan menciptakan pengalaman yang menarik saat pengguna menggulir halaman.
Gamifikasi:
Menambahkan elemen permainan ke situs web, seperti poin, tingkat, dan hadiah, dapat meningkatkan keterlibatan pengguna.
Konten Interaktif:
Menggunakan konten seperti grafik interaktif atau peta yang dapat dijelajahi dapat membuat pengalaman pengguna lebih menarik.
Desain situs web interaktif adalah seni yang kompleks yang melibatkan pemahaman yang mendalam tentang pengguna dan teknologi. Dengan menerapkan prinsip-prinsip dan teknik yang tepat, situs web dapat menciptakan pengalaman yang mengesankan dan memuaskan bagi pengguna.
-
Mengintegrasikan Teknologi Voice UI dalam Desain Situs Web
Mengintegrasikan Teknologi Voice UI dalam Desain Situs Web – Desain situs web telah berkembang pesat seiring dengan kemajuan teknologi. Salah satu inovasi terbaru yang semakin populer adalah penggunaan teknologi Voice User Interface (UI) dalam desain situs web. Voice UI memungkinkan pengguna untuk berinteraksi dengan situs web melalui suara, menggantikan atau melengkapi interaksi tradisional berbasis teks dan mouse. Dalam artikel ini, kita akan membahas bagaimana integrasi teknologi Voice UI dapat meningkatkan pengalaman pengguna dan memperluas batas-batas desain situs web.
Pengalaman Pengguna yang Lebih Intuitif
Teknologi Voice UI menghadirkan pengalaman pengguna yang lebih intuitif dan alami. Pengguna dapat berbicara dengan situs web seperti berinteraksi dengan manusia sesungguhnya. Misalnya, pengguna dapat menggunakan perintah suara untuk mencari informasi, menavigasi antara halaman, atau bahkan melakukan transaksi online. Hal ini menghilangkan kebutuhan untuk mengetik, yang dapat meningkatkan efisiensi dan kenyamanan pengguna.

Aksesibilitas yang Ditingkatkan
Integrasi Voice UI juga dapat meningkatkan aksesibilitas situs web bagi pengguna dengan disabilitas visual atau motorik. Mereka dapat dengan mudah berinteraksi dengan situs web menggunakan suara, tanpa perlu mengandalkan penggunaan mouse atau keyboard. Ini dapat membantu menciptakan pengalaman yang inklusif bagi semua pengguna, sesuai dengan prinsip desain universal.
Penyampaian Informasi yang Lebih Cepat
Dengan Voice UI, pengguna dapat dengan cepat mengakses informasi tanpa harus membaca teks panjang atau melakukan navigasi manual. Mereka dapat menggunakan perintah suara untuk langsung menuju ke konten yang mereka cari, meningkatkan efisiensi dalam mencari informasi. Hal ini dapat bermanfaat dalam situasi di mana pengguna membutuhkan informasi dengan cepat, seperti ketika mencari jam operasional suatu bisnis atau informasi tentang produk atau layanan.
Desain yang Responsif
Integrasi Voice UI juga dapat memengaruhi desain situs web secara keseluruhan. Desainer perlu mempertimbangkan bagaimana tata letak dan navigasi situs akan berubah ketika pengguna berinteraksi melalui suara. Mereka perlu memastikan bahwa desain responsif untuk memastikan pengalaman pengguna yang konsisten dan mudah digunakan, baik melalui perangkat berbasis layar maupun perangkat suara seperti smart speaker.
Tantangan dan Peluang
Meskipun integrasi Voice UI menawarkan berbagai manfaat, ada juga tantangan yang perlu diatasi. Salah satunya adalah pemrosesan bahasa alami yang kompleks, yang dapat mempengaruhi akurasi dan responsivitas sistem. Selain itu, desainer perlu mempertimbangkan privasi dan keamanan data pengguna ketika mengimplementasikan teknologi ini.
Dengan demikian, integrasi Voice UI dalam desain situs web menawarkan berbagai potensi untuk meningkatkan pengalaman pengguna dan menghadirkan desain yang inovatif. Meskipun masih ada tantangan yang perlu diatasi, teknologi ini dapat membuka pintu bagi pengembangan situs web yang lebih intuitif, responsif, dan inklusif di masa depan.
-
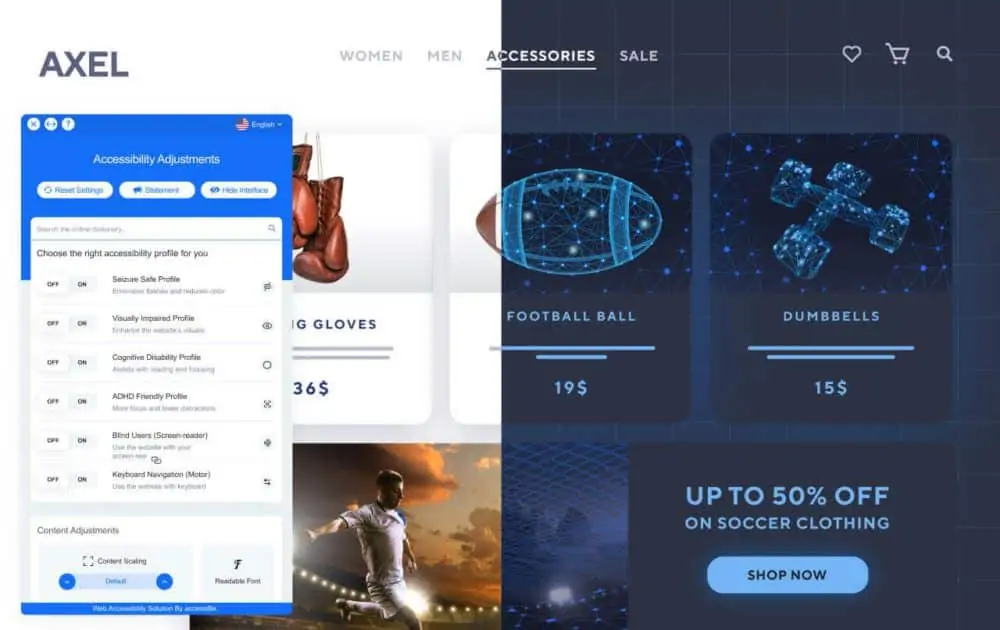
Desain Situs Web yang Mengutamakan Aksesibilitas
Desain Situs Web yang Mengutamakan Aksesibilitas – Desain situs web yang mengutamakan aksesibilitas adalah pendekatan dalam merancang dan mengembangkan situs web agar dapat diakses dengan mudah oleh semua orang, termasuk mereka yang memiliki keterbatasan fisik atau kognitif. Hal ini penting karena memastikan bahwa informasi dan layanan yang disediakan di internet dapat dinikmati dan diakses oleh semua orang tanpa hambatan. Artikel ini akan menjelaskan mengapa desain yang mengutamakan aksesibilitas sangat penting dalam konteks digital modern.
Meningkatkan Keterlibatan Pengguna:
Dengan mendesain situs web yang mudah diakses, lebih banyak pengguna akan dapat menggunakan situs tersebut dengan nyaman. Ini meningkatkan keterlibatan pengguna dan memungkinkan mereka untuk memanfaatkan informasi atau layanan yang disediakan.

Inklusivitas:
Desain yang mengutamakan aksesibilitas mempromosikan inklusivitas, yang merupakan nilai penting dalam masyarakat yang beragam. Dengan memperhatikan kebutuhan semua orang, termasuk mereka yang memiliki keterbatasan, situs web menjadi lebih ramah bagi semua pengguna.
Kepatuhan Terhadap Regulasi:
Banyak negara telah menerapkan regulasi yang mengharuskan situs web untuk memenuhi standar aksesibilitas tertentu. Dengan memperhatikan desain yang mengutamakan aksesibilitas, situs web dapat memastikan kepatuhan terhadap regulasi yang berlaku.
Meningkatkan Pengalaman Pengguna:
Desain yang mengutamakan aksesibilitas juga dapat meningkatkan pengalaman pengguna secara keseluruhan. Pengguna yang merasa nyaman dan mudah menggunakan situs web cenderung memiliki pengalaman yang lebih positif.
Menjangkau Audiens yang Lebih Besar:
Dengan desain yang mengutamakan aksesibilitas, situs web dapat menjangkau audiens yang lebih besar, termasuk mereka yang sebelumnya mungkin kesulitan mengakses informasi secara online.
Memperkuat Citra dan Reputasi:
Memiliki situs web yang dirancang dengan baik dan mengutamakan aksesibilitas dapat memperkuat citra dan reputasi suatu organisasi atau perusahaan. Hal ini menunjukkan komitmen untuk menyediakan layanan yang ramah bagi semua orang.
Mendorong Inovasi Desain:
Fokus pada aksesibilitas juga dapat mendorong inovasi dalam desain web. Dengan mencari solusi yang memungkinkan aksesibilitas bagi semua pengguna, desainer dapat menemukan cara baru untuk menyajikan informasi dan layanan secara efektif.
Dalam era digital yang semakin maju, desain situs web yang mengutamakan aksesibilitas bukan hanya suatu kebutuhan, tetapi juga merupakan langkah yang tepat dalam memastikan bahwa internet tetap menjadi ruang yang inklusif bagi semua orang. Dengan memperhatikan kebutuhan semua pengguna, desain yang mengutamakan aksesibilitas dapat membawa manfaat besar bagi semua pihak.
-
Desain Minimalis Masih Relevan di Era Konten yang Padat
Desain Minimalis Masih Relevan di Era Konten yang Padat – Desain minimalis telah menjadi tren yang berkelanjutan dalam dunia desain, terutama dalam era konten yang padat seperti sekarang. Meskipun terkadang dianggap sebagai gaya yang sederhana atau bahkan kurang menarik, desain minimalis memiliki keunggulan yang membuatnya tetap relevan dan diminati. Artikel ini akan menjelaskan mengapa desain minimalis masih relevan dalam era konten yang padat.
1. Kejelasan dan Fokus
Desain minimalis menawarkan kejelasan dan fokus yang sulit dicapai oleh desain yang penuh dengan elemen-elemen yang kompleks. Dalam era di mana orang terus menerima banyak informasi sekaligus, desain minimalis membantu mengurangi kebingungan dan memudahkan audiens untuk fokus pada pesan atau konten inti.

2. Keterbacaan yang Lebih Baik
Dengan fokus pada elemen-elemen yang penting, desain minimalis memungkinkan keterbacaan yang lebih baik. Huruf yang lebih besar, ruang putih yang lebih luas, dan tata letak yang sederhana membuat informasi lebih mudah dicerna oleh pembaca, terutama dalam konten yang padat dengan informasi.
3. Kesederhanaan yang Menyenangkan
Desain minimalis sering kali memiliki kesan yang bersih, rapi, dan profesional. Kesederhanaan ini tidak hanya memudahkan pemahaman, tetapi juga memberikan kesan yang menyenangkan bagi mata dan pikiran, membuat pengalaman pengguna lebih menyenangkan.
4. Responsif dan Cepat Dimuat
Desain minimalis cenderung lebih responsif dan cepat dimuat, karena memiliki jumlah elemen yang lebih sedikit dibandingkan dengan desain yang rumit. Hal ini penting dalam era di mana kecepatan dan responsivitas situs web sangat dihargai oleh pengguna.
5. Penekanan pada Konten Berkualitas
Dengan menghilangkan elemen-elemen yang tidak perlu, desain minimalis memberikan penekanan yang lebih besar pada konten yang berkualitas. Ini memungkinkan konten tersebut lebih menonjol dan lebih mudah diakses oleh audiens.
Kesimpulan
Desain minimalis tetap relevan dalam era konten yang padat karena memberikan kejelasan, keterbacaan, kesederhanaan yang menyenangkan, responsivitas, dan penekanan pada konten berkualitas. Dengan mempertahankan esensi dan menghilangkan kelebihan, desain minimalis terus menjadi pilihan yang kuat untuk berbagai platform dan kebutuhan desain.
-
Tren Typografi dalam Desain Situs Web untuk Tahun 2024
Tren Typografi dalam Desain Situs Web untuk Tahun 2024 – Desain situs web adalah salah satu elemen kunci dalam menciptakan pengalaman pengguna yang menarik dan efektif. Salah satu aspek penting dari desain web adalah penggunaan typografi yang tepat. Typografi tidak hanya tentang pemilihan jenis huruf yang tepat, tetapi juga tentang bagaimana huruf-huruf itu disusun, berinteraksi, dan berperilaku di halaman web. Untuk tahun 2024, ada beberapa tren typografi yang akan menjadi fokus utama dalam desain situs web. Mari kita lihat beberapa tren ini dan bagaimana mereka dapat mempengaruhi cara kita mendesain situs web.
1. Besar dan Berani
Salah satu tren utama dalam typografi untuk tahun 2024 adalah penggunaan huruf yang besar dan berani. Ini menciptakan pernyataan yang kuat dan menarik perhatian pengguna sejak awal. Desainer web menggunakan huruf besar untuk judul, slogan, atau elemen penting lainnya untuk membuat pesan mereka lebih mencolok dan mudah diingat.

2. Kombinasi Kontras
Kombinasi typografi yang kontras adalah cara yang efektif untuk menarik perhatian pada konten yang berbeda dan menciptakan hierarki yang jelas. Desainer akan menggunakan jenis huruf yang berbeda dalam ukuran, gaya, dan bobot untuk menciptakan perbedaan yang mencolok antara judul, subjudul, dan teks biasa. Ini membantu pengguna untuk dengan cepat memahami struktur informasi halaman web.
3. Animasi Huruf
Animasi huruf adalah tren lain yang akan terus berkembang dalam desain web. Dengan menggunakan animasi, huruf-huruf dapat bergerak, berubah bentuk, atau berubah warna, menambahkan dimensi baru ke typografi dan membuatnya lebih menarik secara visual. Animasi huruf juga dapat digunakan untuk meningkatkan pengalaman pengguna dan membuat situs web terasa lebih interaktif.
4. Efek 3D dan Tekstur
Desainer web juga mulai menggunakan efek 3D dan tekstur pada typografi untuk memberikan kedalaman visual dan nuansa taktis. Ini dapat menciptakan efek yang menarik dan memikat, membuat teks terlihat lebih hidup dan menarik perhatian pengguna.
5. Integrasi dengan Grafis dan Ilustrasi
Tren terkini adalah mengintegrasikan typografi dengan grafis dan ilustrasi untuk menciptakan desain yang lebih kreatif dan menarik. Ini bisa berupa teks yang berbentuk sesuai dengan objek di gambar, atau penggunaan huruf-huruf yang menjadi bagian integral dari ilustrasi itu sendiri.
Kesimpulan
Typografi memainkan peran penting dalam desain situs web, dan tren typografi terus berkembang sesuai dengan perkembangan teknologi dan preferensi desain. Untuk tahun 2024, kita dapat mengharapkan penggunaan huruf yang besar dan berani, kombinasi typografi kontras, animasi huruf, efek 3D dan tekstur, serta integrasi dengan grafis dan ilustrasi sebagai tren utama dalam desain situs web. Dengan mengikuti tren ini, desainer web dapat menciptakan pengalaman pengguna yang lebih menarik dan dinamis.
-
Desain Situs Web Eklektik dan Menggabungkan Gaya yang Berbeda
Desain Situs Web Eklektik dan Menggabungkan Gaya yang Berbeda – Desain web eklektik adalah pendekatan yang menarik dalam pengembangan situs web, di mana berbagai gaya, elemen, dan inspirasi digabungkan untuk menciptakan tampilan yang unik dan harmonis. Pendekatan ini menuntut pemahaman mendalam tentang prinsip desain dan kreativitas untuk menciptakan pengalaman pengguna yang menarik dan memikat. Dalam artikel ini, kita akan menjelajahi konsep desain web eklektik dan bagaimana menggabungkan gaya yang berbeda dengan harmoni.
Memahami Desain Eklektik
Desain eklektik melibatkan penggunaan beragam elemen desain dari berbagai gaya, periode, dan budaya. Tujuan utamanya adalah menciptakan tampilan yang unik, memikat, dan memenuhi kebutuhan fungsional. Eklektisisme dalam desain web memungkinkan fleksibilitas dan kreativitas yang tinggi, memungkinkan desainer untuk mengeksplorasi berbagai konsep dan ide tanpa terikat pada satu gaya khusus.

Menggabungkan Gaya yang Berbeda
Pemilihan Warna yang Bijaksana, Warna adalah elemen penting dalam desain web. Dalam desain eklektik, pemilihan warna yang bijaksana adalah kunci. Padukan warna-warna yang kontras namun harmonis untuk menciptakan tampilan yang menarik.
Gabungan Gaya Visual:
Desain eklektik memungkinkan penggabungan berbagai gaya visual, seperti minimalis, vintage, modern, atau seni tradisional. Penting untuk menjaga keseimbangan antara elemen-elemen ini agar tidak terlihat terlalu berlebihan atau tidak seimbang.
Konsistensi dalam Kekacauan:
Meskipun desain eklektik menggabungkan berbagai elemen, penting untuk mempertahankan konsistensi dalam kekacauan. Gunakan prinsip-prinsip desain seperti ritme, proporsi, dan kohesi visual untuk menciptakan kesatuan dalam keragaman.
Fokus pada Pengalaman Pengguna:
Meskipun desain eklektik menekankan kekreatifan, tidak boleh mengorbankan pengalaman pengguna. Pastikan situs web mudah dinavigasi, informasi tersedia dengan jelas, dan tampilan yang menarik tetap terjaga.
Studi Kasus: Desain Eklektik dalam Situs Web
Misalnya, sebuah situs web galeri seni dapat menggunakan desain eklektik dengan menggabungkan gaya minimalis untuk tata letak dan navigasi, gaya vintage untuk elemen dekoratif, dan sentuhan modern untuk animasi dan interaktivitas. Dengan demikian, situs web tersebut menciptakan pengalaman yang unik dan menarik bagi pengunjungnya.
Kesimpulan
Desain web eklektik adalah pendekatan yang menarik dan kreatif dalam menciptakan tampilan situs web yang unik dan memikat. Dengan memadukan gaya yang berbeda dengan harmoni, desain eklektik memungkinkan desainer untuk mengeksplorasi kreativitas mereka tanpa batasan gaya tertentu. Dengan pemilihan warna yang bijaksana, penggabungan gaya visual yang berbeda, konsistensi dalam kekacauan, dan fokus pada pengalaman pengguna, desain eklektik dapat menciptakan tampilan yang menarik dan berkesan bagi pengguna.